
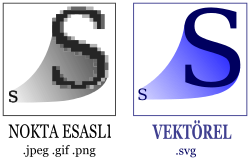
Scalable Vector Graphics kelimelerinin ilk harflerinden oluşan SVG formatı Ölçeklenebilir Vektör Grafik demektir , ölçeklenemeden kastedilen şey mesela boyutunu büyüttüğümüzde veya küçülttüğümüzde resimde
hemen hemen hiç bozulma olmamasıdır , web sitelerinde kullanılacak iki boyutlu vektör grafikleri çizmemize olanak tanır grafikler XML formatında tanımlanır , normal ayarda ve yakınlaştırıldığında mükemmel retina görüntüleri sağlar , Tüm tarayıcılarda (IE 8 hariç) SVG desteği vardır.

Üstteki resimde SVG de bozulma olmadığı net şekilde belirtilmektedir , PNG dosyaları gif'lerin bazı eksiklerini gidermek için tasarlandılar hızlı yüklenen ve gif ten daha iyi görüntü kalitesi sunabilen , düzenlenme sırasında kalitesini kaybetmeyen bir formattır. geçenlerde bir tasarım için gerekli olan bir resmi .svg formatında buldum bana Png hali gerekli olduğundan Buradaki yazıdan istifade ettim ve png ye çevirdim

Önceki yazımızda Gimp , Adobe illustrator , Inkscape gibi yazılımlarla veya online dönüştürücülerle svg yi Png ye çevirebildiğimizi yazdık gel gelelim SVG nin internet explorer şeklinde olması dikkatimi çekti ve tamamen tesadüfi SVG nin internet explorer ile otomatik olarak PNG veya BMP ye dönüştürülebildiğini farkettim , meğersem önceki yazımda boşuna uğraşmışım. gelelim adımlarına
1. SVG yi çift tıklayın internet explorer ile açılacaktır

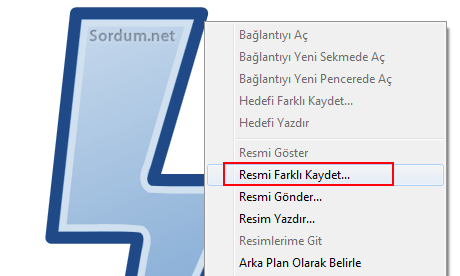
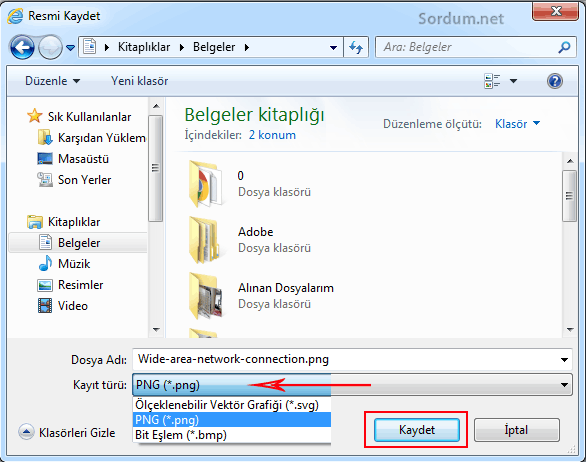
2. sağ tıklayıp farklı kaydet diyelim ve açılan ekrandan format biçimini seçelim ( png veya bmp )

İlk resimdeki gibi SVG olan resmimiz Png şeklinde kaydolacaktır. Aynı denemeyi mesela chrome ile veya Firefox ile yaptığımda Png olarak kaydedemediğimi gördüm.




Tamamen tesadüfen farkettiğim bir bilgi ve neden yerli yabancı hiçbiryerde yeralmıyor anlamış değilim , yorumunuz için teşekürler
bazen svg resimler hoşuma gidiyordu convert etmek için online araç kullanıyordum. meğersem sevmediğimiz ie bu işi yapıyormuş. Aklıma bile gelmezdi. Bilgi için teşekkürler