
Hareketli gifler birzamanlar oldukça popülerdi artık pek fazla rağbet görmesede bazen gerekli olabiliyor, mesela bir banner hazırlayacaksak küçük bir hareket efekti bannere bambaşka bir hava katacaktır, yine
bir konu anlatımında video yerine birkaç adımı gösteren hareketli resimler tercih edilebilir yada yanıp sönen bir ok ikonu animasyonsuz olandan çok daha fazla dikkat çekecektir bu ve benzeri sebeplerle Photoshopta bir hareket animasyonu hazırlamak isterseniz işte nasılı.
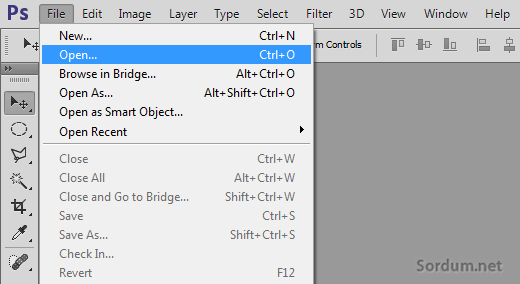
1. Photoshopu açalım ve üst menüden File - Open diyerek Animasyonda kullanacağımız resmi seçelim

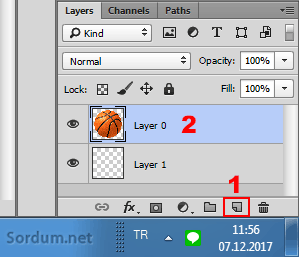
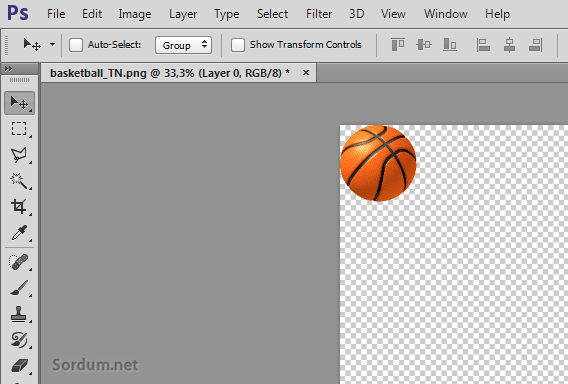
2. Ben kolay olması açısından bir basketbol topuna hareket animasyonu uygulayacağım Resim photoshopta açılınca yeni bir katman (Layer) oluşturup ilk katmanı sürükleyip yenisinin üzerine bırakıyorum

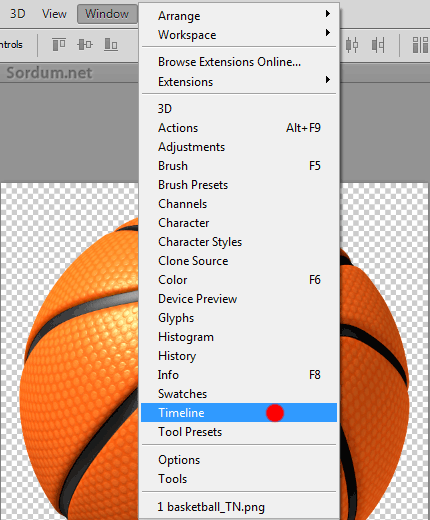
3. Ardından üst menüden Windows - Timeline kısmını seçiyorum

4. Alt kısımda oluşmuş olan Timeline penceresinin ortasında yeralan Create freme animation kısmına tıklayalım

5. Üst menüden Edit - Free transform deyip topun boyutunu küçültmek için klavyemizdeki Shift + Alt + Z tuş kombinasyonuna basılı vaziyette küçültelim böylece simetrisi bozulmayacaktır.

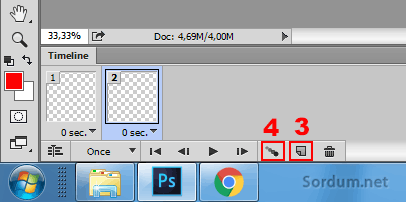
6. Timeline menüsündeki Katmanı (Layer) ikileyelim (3) ve ikinci katman seçili iken topa faremizin ucuyla topu tutup yavaşça düşüş hareketini verelim ardından aşağıdaki resimdeki 4 numaralı ikona (Twe.. Animation Frames) tıklayalım

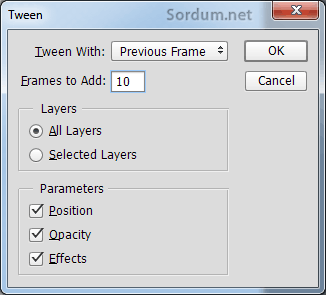
7. Karşımıza çıkacak menüde Frames to add değeri olarak 10 değerini verelim ve Ok butonuna basalım

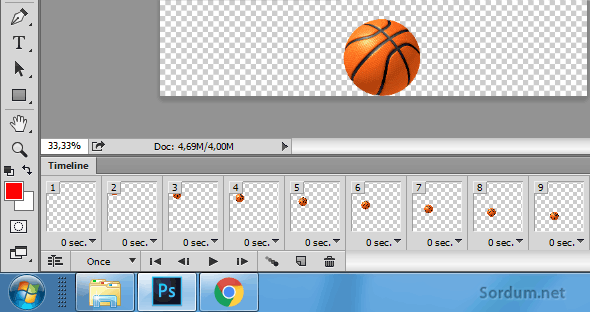
Ardından dip kısımda topun düşme anını gösteren kare kare resimler oluşacaktır

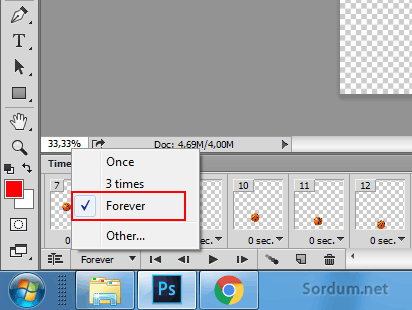
Altıncı adımdaki 3 numaralı ikona tıklayıp bir katman daha oluşturalım ve topu faremizin ucuyla tutup yerden sektiğinde yapacağı yükselme hareketini verelim ve yine Altıncı maddedeki 4 numaralı ikona basıp topun yükselme animasyonunu oluşturtalım , Animasyonun kaç defa oynatılacağını belirleyelim

8. Son adımda bu oluşturduğumuz hareketli animasyonu kaydetmek var File - Export - Save for web kısmına tıklayalım ve açılan menüde GIF kısmını seçelim.

Transparanlığın (No Dither in alt kısmı) işaretli olduğundan emin olalım sonrasında kaydettiğimiz dosyayı herhangi bir tarayıcı ile açtığımızda animasyonu görebiliriz.




Teşekürler arkadaşlar , elimden geldikçe photoshop ile ilgli ipuçlarını paylaşmaya çalışıyorum , selamlar.
Çok güzel olmuş yaa süper bende bazı gifler oluşturmak istiyorum. harikamış ve oldukça basit. Tebrikler.
Süpersiniz. Bu aralar Photoshop'a yoğun ağırlık verirseniz kesin aboneniz olurum. Selamlar üstad