
Wordpress her bir sürümünde güvenlik açıklarını kapatmanın yanısıra bazı yenilikler sunmaktadır işte Responsive (Duyarlı , esnek , elastik) resim özelliği de bu yeniliklerden birtanesidir ilk olarak WordPress
in 4.4 sürümü ile kullanıma sunulmuş olan bu özellik ile Öne çıkartılmış görsellere srcset ve boyut öznitelikleri eklenmekte böylece bu resimler herhangi bir ek koda gereksinim duymadan duyarlı hale gelmektedirler Burada , peki ama bu srcset in çalışma mantığı nedir ? WordPress ortam kitaplığına herhangi bir resim eklerken bu yüklenen resmin birkaç farkı boyutunu otomatik olarak oluşturur ve ilgili resme srcset özniteliği dahil eder böylece tarayıcılar en uygun boyuttaki resmi indirip diğerlerini görmezden gelebilir böylece bant genişliği tasarrufu sağlandığı gibi sayfa yükleme süresi hızlanır.
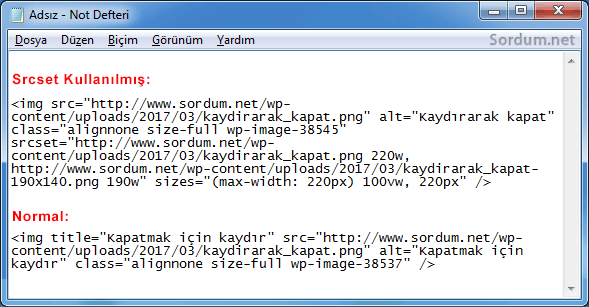
Tarayıcıların mevcut kaynak listesinden en iyi resmi seçmelerine yardımcı olmak için, (max-width: {{image-width}} px) 100vw, {{image-width}} px'e eşit varsayılan boyut öznitelikleri de eklenmektedir bu varsayılan değer sitelerin çoğunda şablonun dışına çıktığı için temalar wp_calculate_image_sizes filtresini kullanarak varsayılan boyut özniteliklerini gereken şekilde özelleştirmelidir , eğer Temada zaten resimlerin Responsive özelliği mevcut ise Uyumluluk açısından srcset veya ilgili boyutlar eklenmez veya değiştirilmez. Aşağıda srcset kullanılmış bir öne çıkan görsel ile kullanılmadığı durumdaki resim kaynak kodlarını görmekteyiz

Srcset in IMG öğesinde kullanılan yeni standart haline getirilmiş bir HTML özniteliği olduğu gözönüne alınırsa Bunun faydaları ve neden kaldırılmak istenebileceğini (Dezavantajlarını) değerlendirelim:
Srcset resim öğesini kullanmanın faydaları

1. JavaScript , css veya diğer özel kodlara gerek kalmadan resimlerin o sayfayı görüntüleyen cihazın ekran boyutuna duyarlı hale gelmesini sağlar böylece mobil tarayıcılara daha küçük resim sunulup sayfa görüntülenme hızını arttıracaktır
2. SEO açısından , daha hızlı yüklenen siteler arama motorlarında daha üst sıralara taşındığından rakiplere göre avantajlı pozisyonda yeralınabilecektir.
3. Kullanıcı deneyimi (UX) açısından normal resimlere göre avantajlıdır ilaveten bant genişliğinizden tasarruf sağlar , İntenet explorer ve Opera Mini dışındaki bütün tarayıcılar ile uyumludur , eğer tarayıcı desteklemiyorsa normal orjinal resim gösterileceğinden kullanılmasının herhangi bir zararı yoktur.
Srcset resim öğesinin Olası zararları
Teori ile pratik herzaman aynı sonuçları vermez hatta çoğu durumda teoride son derece faydalı görünen birşey pratikte uygulanamayabilir işte Srcset kullanmanında bazı dezavantajları mevcuttur.
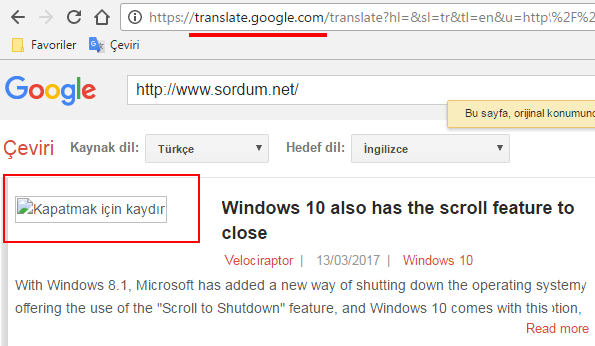
1. Bazı tarayıcılılarda resimlerin görünmemesine sebep olabilir , özelliklede Google gibi şirketlerin otomatik çeviri özelliği kullanıldığında çevrilen sayfada öne çıkan görseller görünmeyecektir (nedense yandex çeviride böyle bir hata yok), eğer sayfanızın tercüme edilip kullanılması sizin için önemli ise şimdilik srcset özelliğinden uzak durmanızda fayda var (Aşağıda srcset özelliği açık bir wordpress te Google translate (Çeviri) sonucunu görüyorsunuz)

2. Temanızda zaten bu özellik varsa tekrardan resimlerin farklı boytlarının oluşturulmasına gerek yoktur , kaldıki resimlerin çoğaltılması INODE (ftp yüklenen dosya sayısı) limitinin boşuna doldurulması anlamına gelecektir.
3. Srcset özelliğinin esas hedefi mobil cihazların ekranına göre farklı resimler sunulmasıdır gel gelelim bu yaklaşımdaki gariplik iphone gibi Yüksek çözünürlüklü ekranlarda ortaya çıkmaktadır , şöyleki : Macbook , iphone ve birçok cep telefonu ekranı yüksek dpi ekranlara sahiptir ve bunlarda net görüntü elde etmek için bırakın resimleri kırpıp küçük olanı göstermeyi normalden 2 kat büyük (2x) resim gösterilmelidirki netlik sağlansın Bakınız , Yüksek çözünürlüklü ekranlarda srcset kullanımı resimlerin bulanıklaşmasına sebebiyet verecek ve kullanıcıları siteden soğutacaktır.
4. Srcset kullanıldığında eğer HTTPS standardı kullanıyorsanız resimlerin görüntülenememesi sorunu ile karşılaşmanız muhtemeldir bunun sebebi srcset in özniteliğinin varsayılan olarak http standardına uygun olmasıdır bu sebepledirki Ayarlar - genel kısmından URL ayarlarını HTTPS şekline çevirmek gerekir
Srcset özelliği kapatılmış olan bir wordpress te translate (çeviri) sonucu

WordPress Srcset (Duyarlı resim) özelliği nasıl kapatılır
Eğer resimleriniz birşekilde Online çeviride veya temanın mobil görünümünde vs kırık çıkıyorsa bu özelliği kapatmak çözüm olabilecektir bunu yapmanın birkaç yolu olmasına rağmen tavsiyem Tema dosyalarının içerisinde yeralan "functions.php" dosyasına bir filitre eklemektir. Aşağıdaki kodu functions.php nin uygun bir yerine ekleyiniz
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );
Ben aşağıdaki resimdeki yere ekledim ve gayet güzel de iş gördü

Bir diğer yol olarak functions.php dosyasına aşağıdaki kodu ilave etmek te işe yarayacaktır
function disable_srcset( $sources ) {
return false;
}
add_filter( 'wp_calculate_image_srcset', 'disable_srcset' );
Fakat üsttede belirttiğim gibi en kolayı ilk yöntemdir , eğer sorun yaşıyorsanız kullanım alanı yaygınlaşana kadar srcset kodlarını kapatmakta fayda var gibi görünüyor.



Teşekürler esara hanım , aslında sordum.net temasında da kapalı olması gerekiyordu çünkü tema Responsive gel gelelim birşekilde açılmış ve zaten küçücük olan önce çıkan görsel resimlerini tekrardan çoğaltmış - ilginç buna neyin sebep olduğunu bulamadım ama kapatabildim , selamlar
Bu makalenin hemen ardından bende kontrollerimi yaptım. Şu an için src bende yok ama tema değişikliğinde yansıyabilecek anlamına geliyor. Dikkat etmek lazım. Bu konuyu yer imlerimi kaydettim. Her zaman için lazım olacak bir konu.
Sende sağolasın ismail
Her şey için çok teşekkürler Tarkan abi.