
Bir web sayfanız varsa her bir tarayıcıda görünümünü test etmeniz gerekirdi artık işler değişti her bir cihazda da test etmeniz gerekiyor , mesela cep telefonları ekranları yüksek çözünürlüklü olduğundan masaüstü
bilgisyarlarda normal görünen bir logo cep telefonlarının ekranlarında bulanık görünebiliyor , peki ama neden farklı görüntüleniyor ve Retina ready denen olay nedir ? Steve Jobs tarafından tasarlanan ve Apple'ın iPhone 4 ü ile hayatımıza giren bir kavramdır birim alanda daha fazla pixel kullanılarak netlik arttırılmaktadır böylece renkler ve görseller daha parlak daha canlı görünüyor , Aslında işin sırrı Retine ready cihazların resim boyutlarını iki katına çıkartmasında yatıyor işte tam bu noktada da web site logolarımızın cep telefonu ekranında bulanık görünmesi durumu oluşuyor , eğer logomuzu boyut büyümesin diye küçük tuttuysak yüksek çözünürlüklü ekranlarda (Genelde cep telefonları ekranları Full HD veya retine ready olabiliyor) resmin net bir şekilde görüntülenmesine yetecek pixel olmuyor ve bulanık bir görüntü oluşuyor

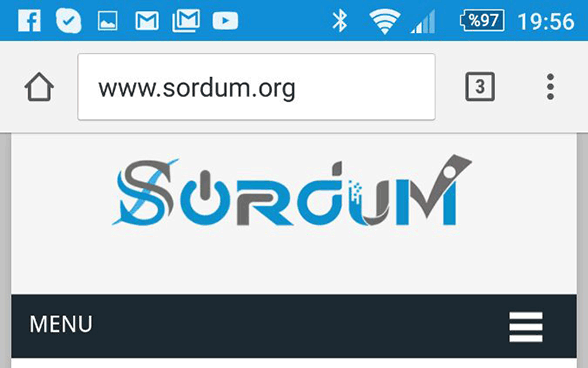
Üstteki resim birebir cep telefonu ekranından kaydedilmiştir bu rahatsız edici bulanıklığı nasıl gidereceğiz derseniz çözümü basit : daha büyük boyutlu Logo resmi kullanarak . Temamızdaki logo boyutumuz 224 x 50 dir peki ama daha büyük boyutlu bir logo resmi kullanırsak tema bozulmaya uğramayacakmı derseniz ? hayır çünkü Css ile resmin boyutunun 224 x 50 olarak görünmesini sağlayacağız böylece fark sadece cep telefonu gibi yüksek çözünürlüklü ekranlarda ortaya çıkacak fakat normal bilgisyar ekranlarında hiçbirşey farkedilmeyecektir , işte adımları:
WordPress temasında logo bulanıklığını gidermek
hernekadar wordpress teması yazssak ta bu teknik tüm CMS lerde ve HTML de de geçerlidir hatta sayfa sonundaki örneği indirip HTML kodlarını da inceleyebilirsiniz.
1. FTP ile hostumuza bağlanalım ve tema dosyamızın içerisinde yaralan "header.php" ve "style.css" dosyalarını indirip Notepad ++ gibi bir metin editörü ile açalım.
2. Aşağıdaki kodları style.css dosyamızın sonuna ilave edelim
#logo-container img {
max-width: 100%;
height: auto;
}
Aşağıda kodların ilave edildiği style.css dosyası resmi görünüyor

3. Şimdi header.php dosyasının içerisinde logomuzun yeraldığı kodları bulacağız ve bunları logomuzun orjinal boyutunu yansıtacak şekilde ayarlayacağız. Bunu tema dosyamızdaki logoyu sağ tıklayıp resmi yeni sekmede aç dedikten sonra aldığımız resim ismini header.php de aratarak bulduk , aşağıdaki resimde orjinal ve editli kodları görmektesiniz:

Farkedildiği üzere "div id="logo-container" ile css dosyasındaki stili uyguluyoruz , birazdan photoshopta oluşturacağımız daha büyük boyutlu logonun bilgisayar ekranlarında farklı görünmemesini ise width="224" height="50" kodları ile sağlamış oluyoruz.
4. Logo boyutumuz : 224 x 50 idi aynı logomuzu x2 boyutlarında oluşturacağız yani : 448 x 100 elbetteki burada eski logoyu büyütmeyeceğiz yeniden oluşturacağız veya daha büyük boyutlu aynı logoyu kullanacağız. Orjinal logomuzun iki katı büyüklüğündeki logoyu orjinalinin üstüne yazdırıp style.css ve header.php dosyalarını da Ftp den hostumuza atalım böylece logomuz cep telefonlarında aşağıdaki şekilde görünür hale gelecektir

Cep telefonu ekranı yüksek çözünürlükte olduğu için resmi büyüttüğünde bizim normal boyutunun iki katı büyüttüğümüz resmimiz bozulmaya uğramayacaktır , lütfen en baştaki normal resim ile son resmi karşılaştırınız. buradaki tek olumsuzluk olarak orjinal boyutu 16 kb olan resmin iki katı büyüğünü kullanınca boyutun 35 kb a çıkması söylenebilir fakat çokta fark oluşturmadığı için bulanık görünmesinden se az birşey büyük boyutlu resim kullanmak herzaman tercih sebebi olmalıdır. ilaveten logonun svg formatında kullanılması da denenebilir aşağıdaki örneğimizde logonun normal boyutlusu , Retina ready olanı ve svg olanı verilmiştiri.




Gerçekten çok basit ve zekice bir yöntem. Çok işime yaradı, teşekkürler 🙂
Faydalı olmasına memnun oldum , yorum için teşekür ederim
Süper görünüyor.Ellerinize sağlık. Konu içinde teşekkürler. Gerçekten bulanık ve kötü idi. Logoları yeniledik artık. Bİlgiler için çok teşekkürler.